A website for social enterprise Lightful
Co-creators: Stratis Valachis, Liv Thompson & Ayo Tomori
Timescale: 2.5 weeks
CONTEXT
Our client Lightful, a small start-up in London, are developing a suite of tools specifically for non-profit organisations, beginning with a social media management tool designed to help non-profit organisations generate donations from their social media, adding other tools - such as a customer relationship management (CRM) tool and content management systems (CMS) - to the suite later.
Tools used
- Pen and paper // Excel
- Omnigraffle // Illustrator
- Sketch // Invision
- Keynote // Skype
brief
Suggestions for a new website to drive and maintain interest in this new platform, starting with just a landing page and minimal copy.
METHODS AND PROCESSES FOLLOWED
We followed the double diamond design process [discover, define, develop and deliver], applying lean / agile principles due to the short time-frame.
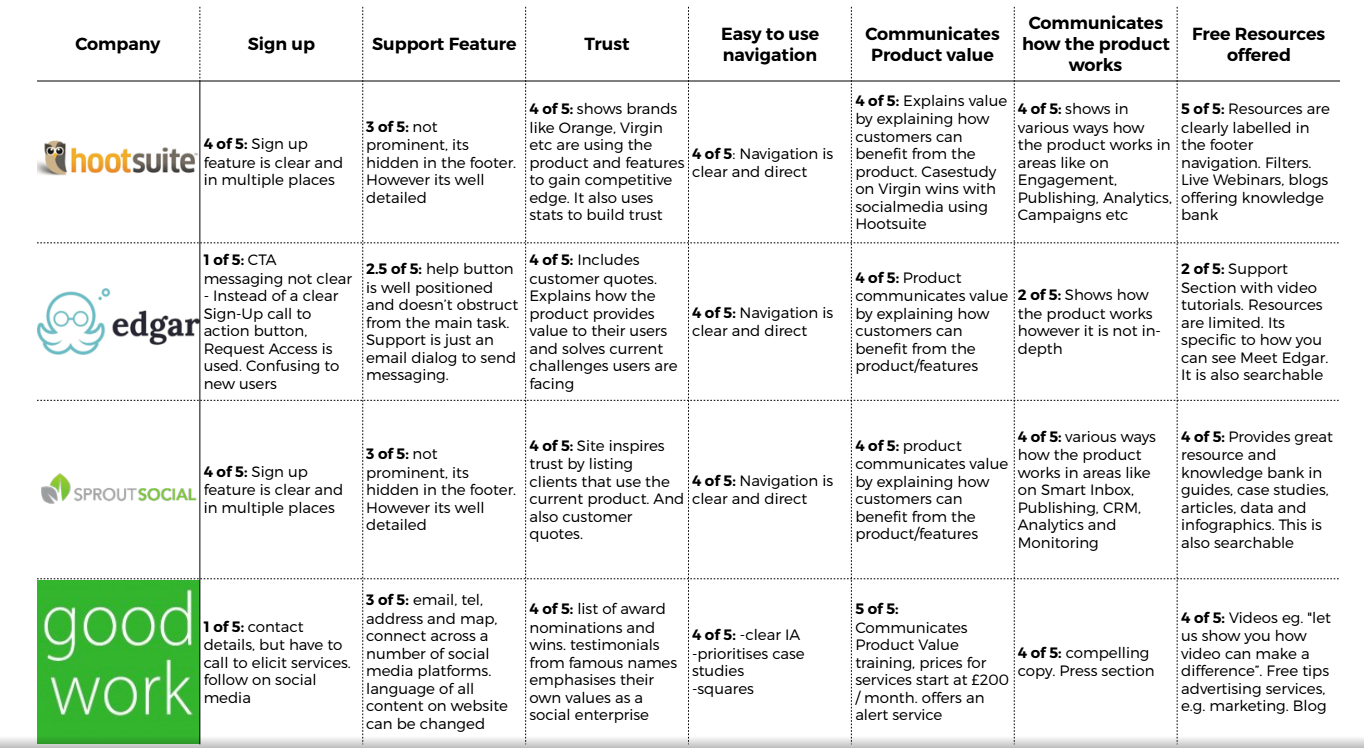
- Discovery: User interviews, survey, competitive analysis, task analysis
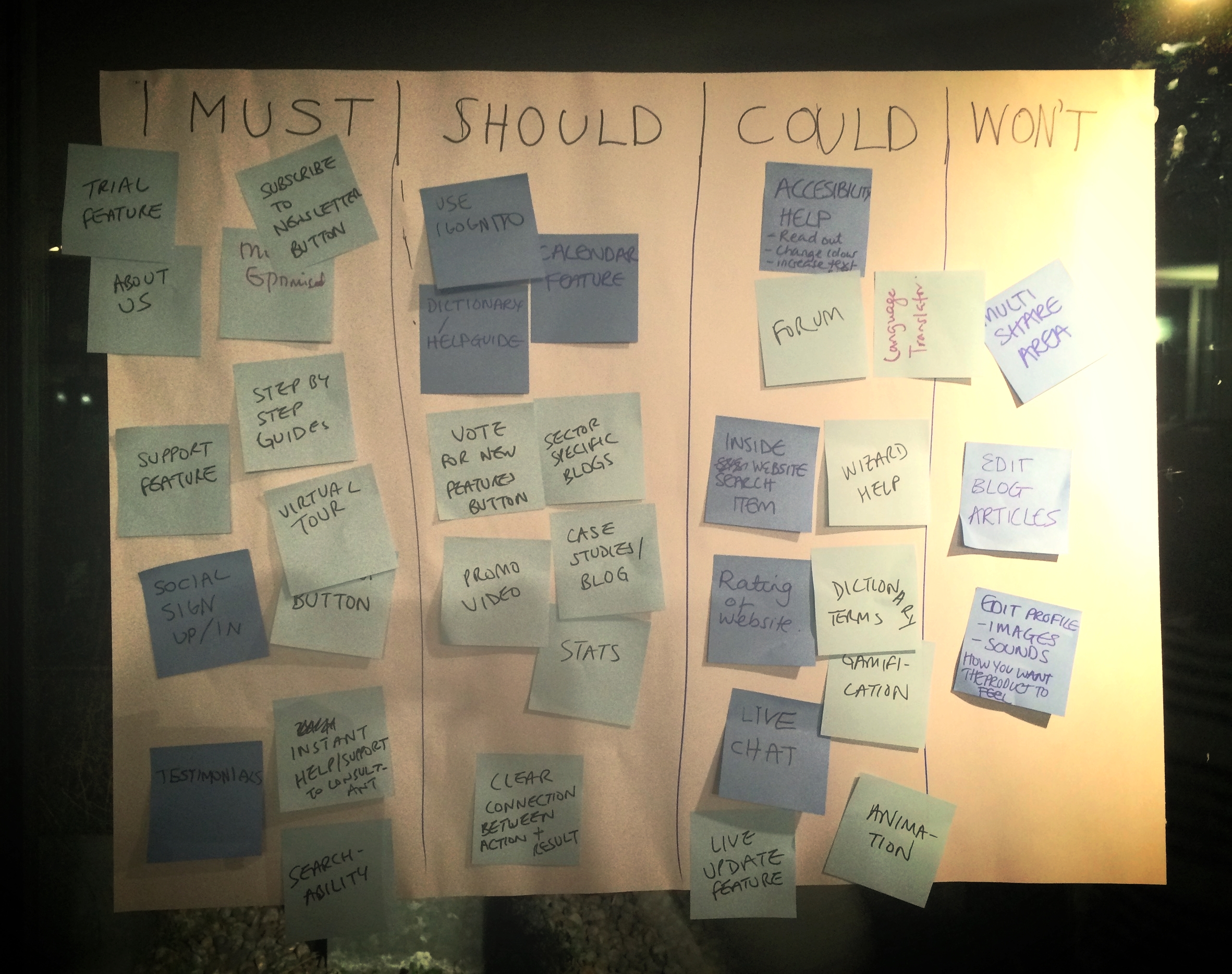
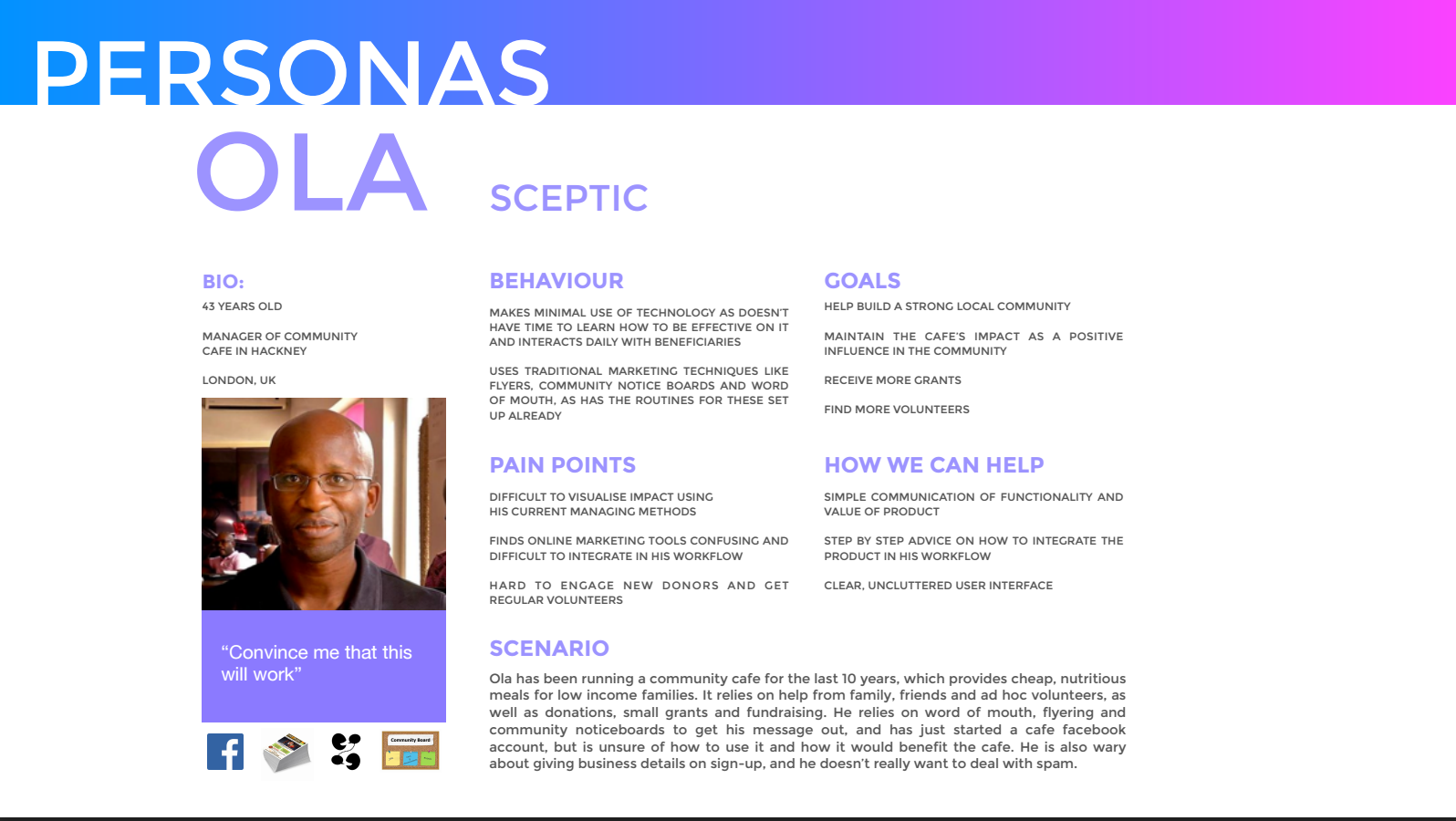
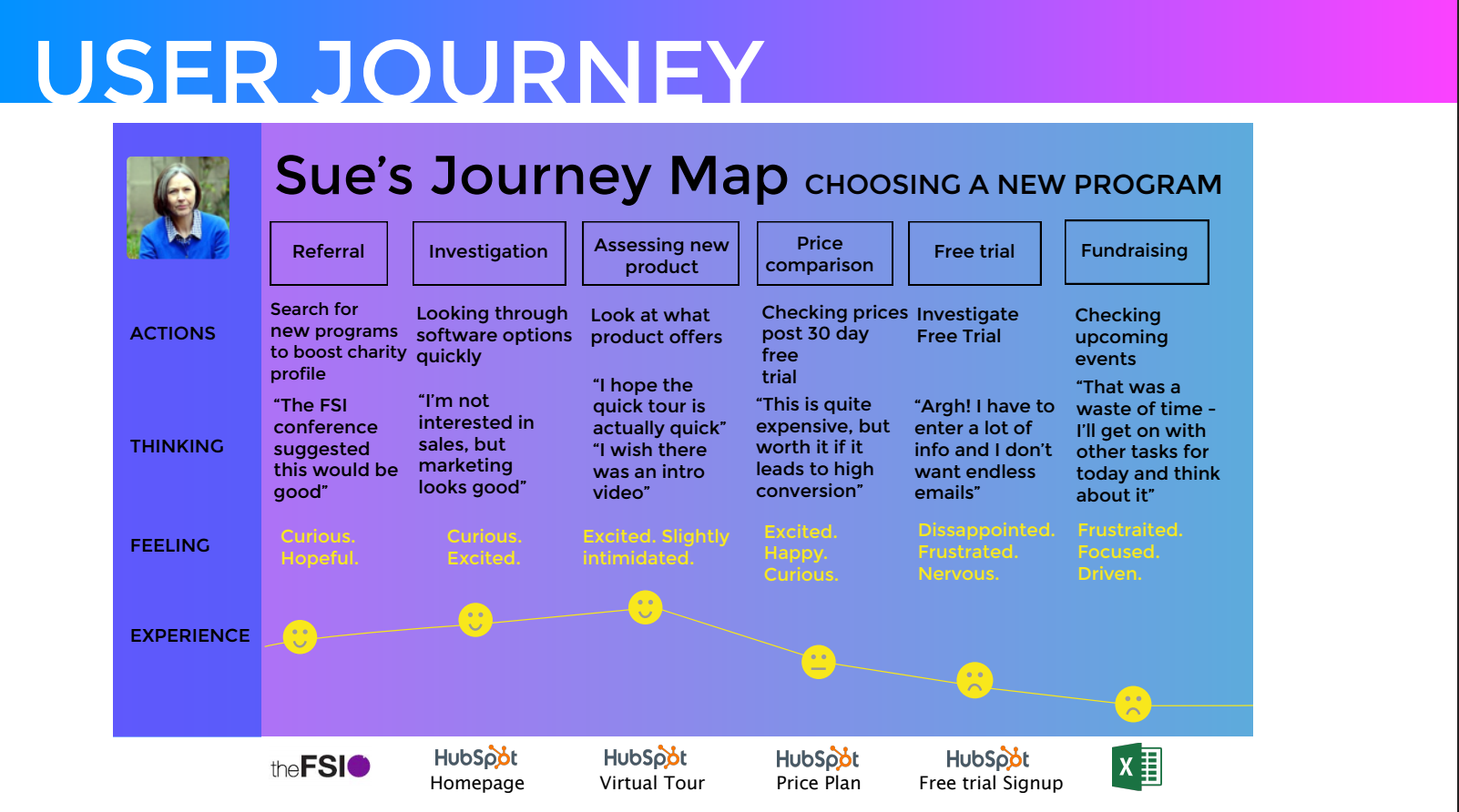
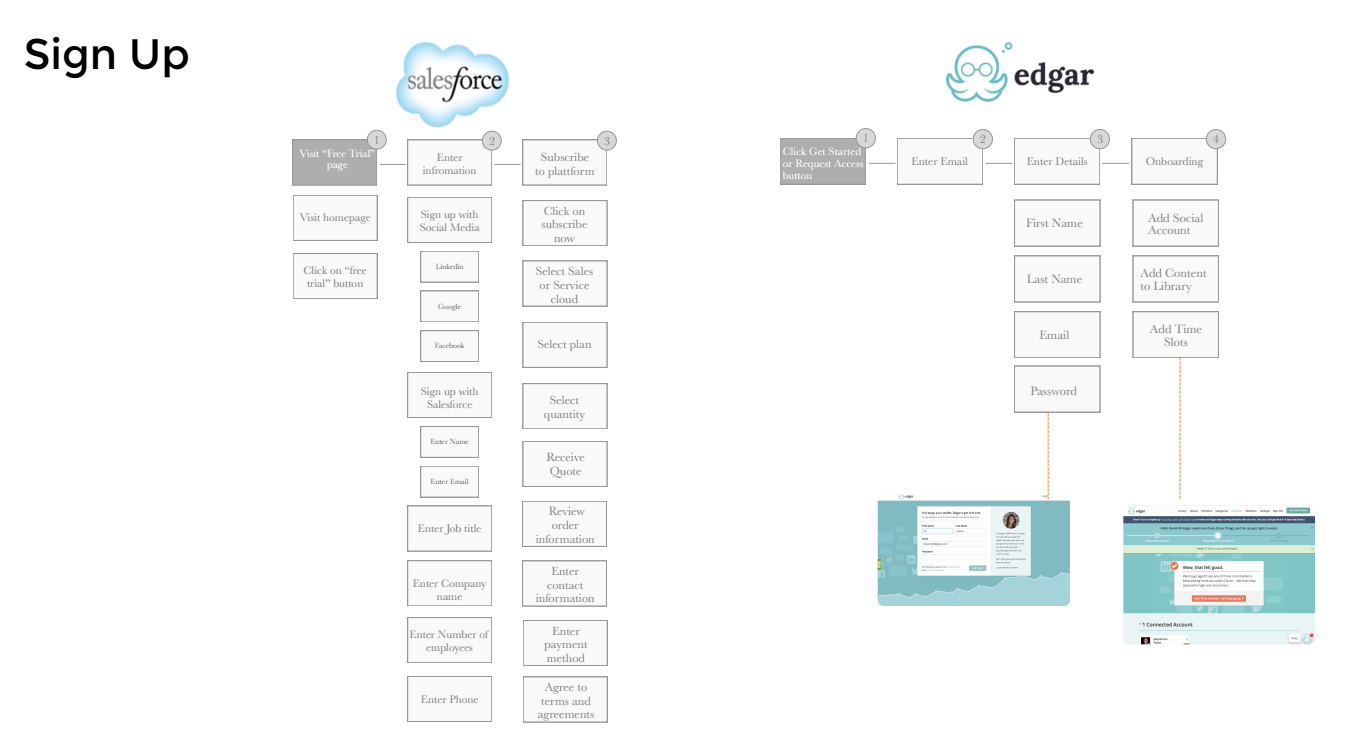
- Define: Personas, scenarios, opportunity, features prioritisation using the MoSCoW [must, should, could, would have] method, user journey, user flows
- Develop: Design studio, developing sketches, visual preference testing, wireframes, paper and high fidelity prototypes, testing and iterations
- Deliver: Working prototype, presentation of key findings and recommendations
My role in the team
In addition to conducting extensive competitive analysis and user research (in depth interviews / surveys), I facilitated the design studio and significantly helped to develop and refine the personas, as well as constructing the scenarios. I sketched refinements to the designs, positing the hero banner image, created copy, and conducted rounds of user testing (both remote and in person) of iterations, and worked with the team to refine the presentation and look of the high-fidelity prototype.
OUR KEY FINDINGS
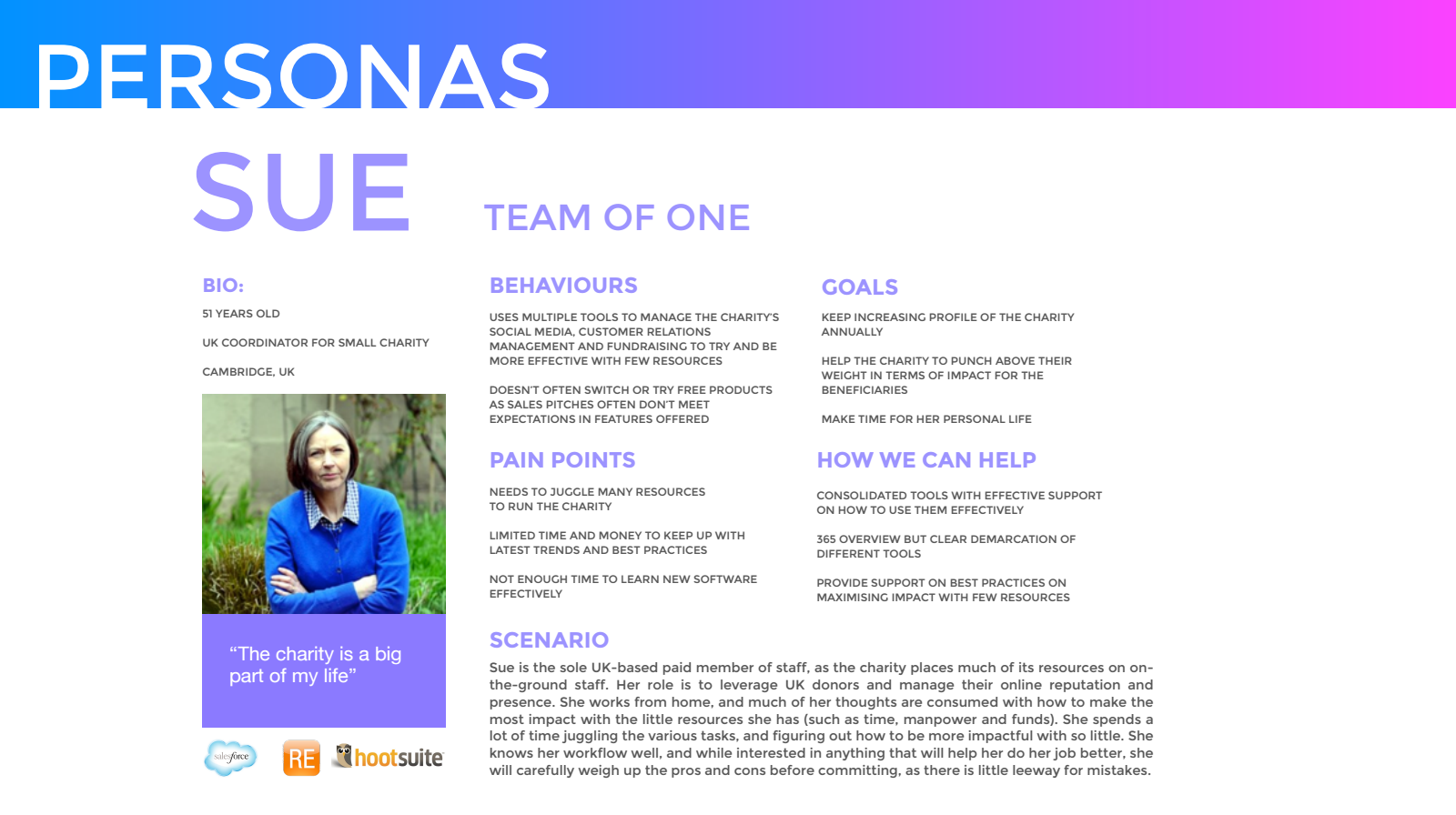
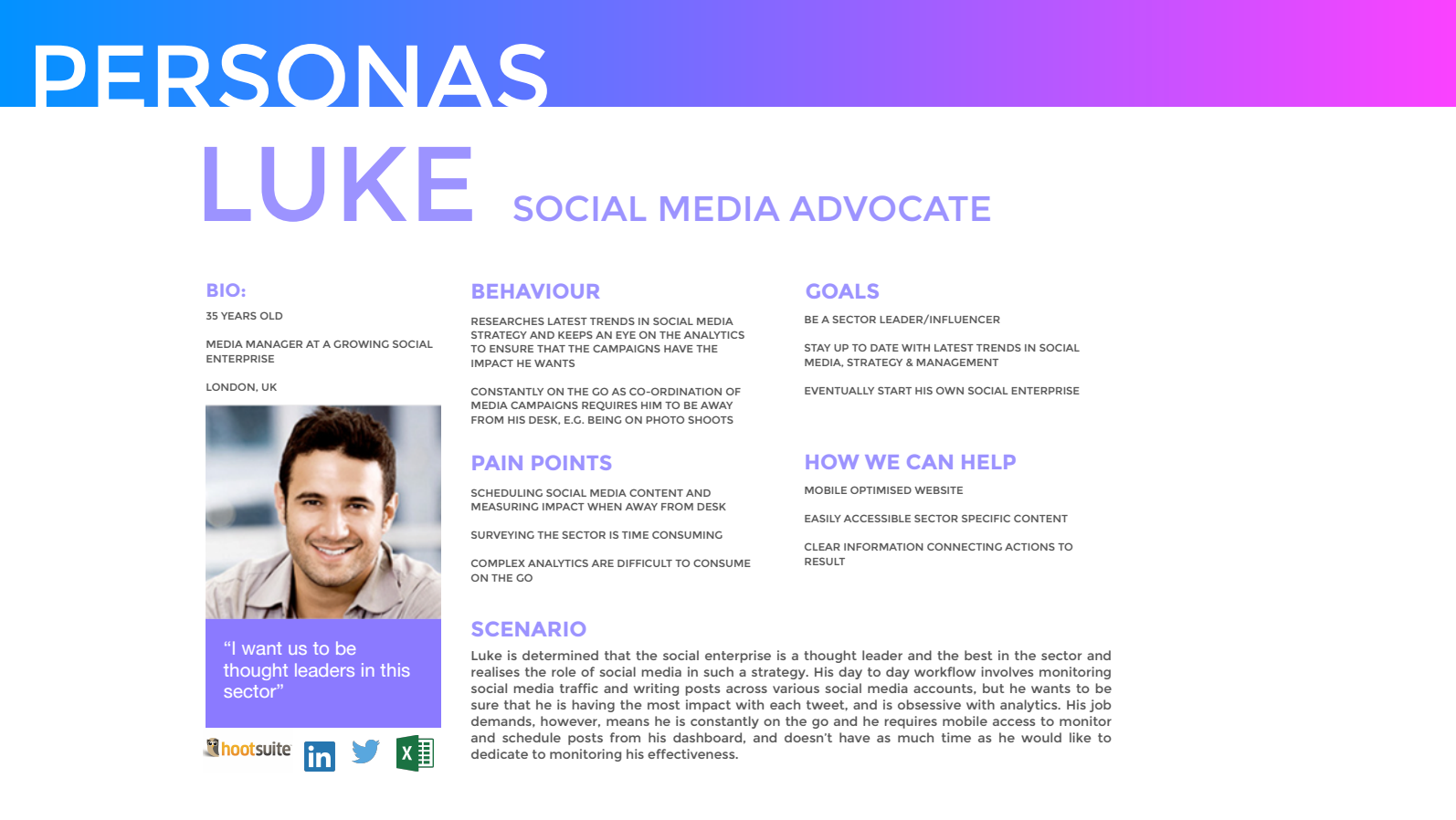
Our key findings from our in-depth interviews, with which we developed four personas, were that:
• Trust in the company and the product is a major factor in deciding to sign-up, especially when it is a new service offered by a new company. What was being offered, how and by whom was essential information - getting the messaging and copy right was therefore vital.
• Easy to get on board with - users in the targeted sector weren't always tech savvy or there were quick turn-arounds in staff.
• The product being free to use, or at least worth the money, was important as non-profits often operated on a tight budget with little lee-way in getting it wrong.
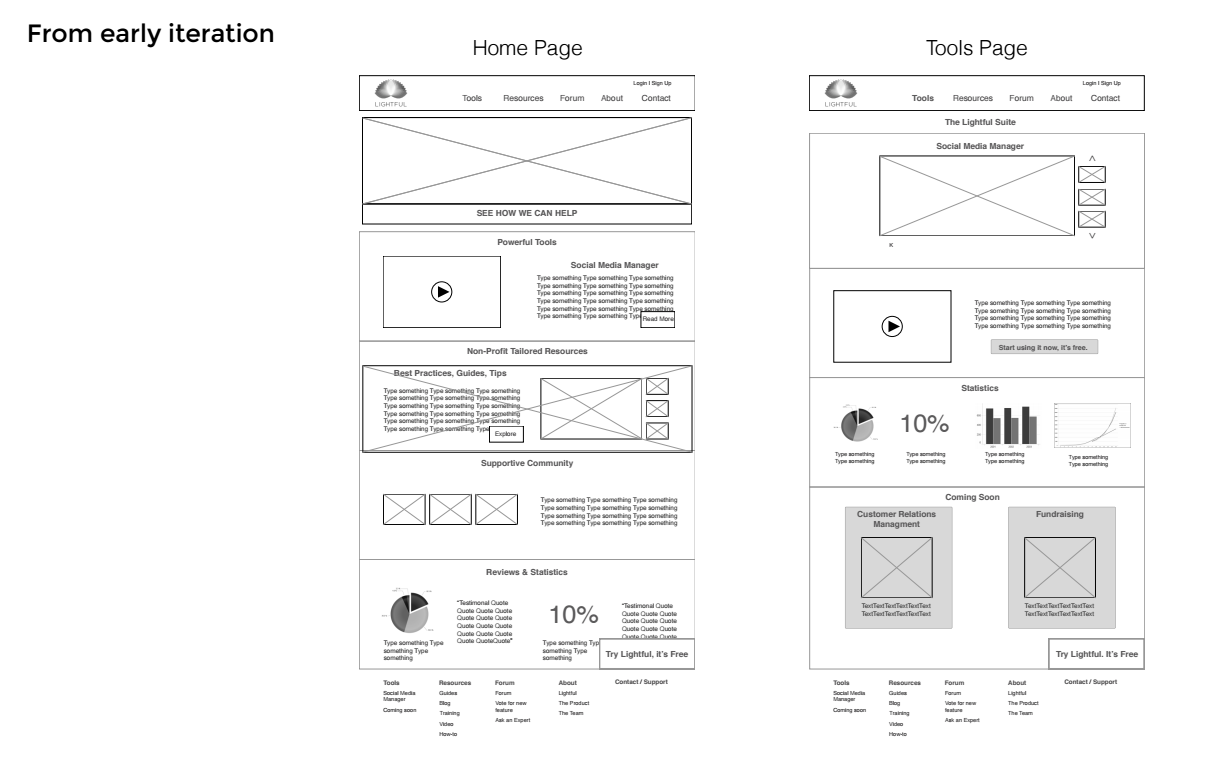
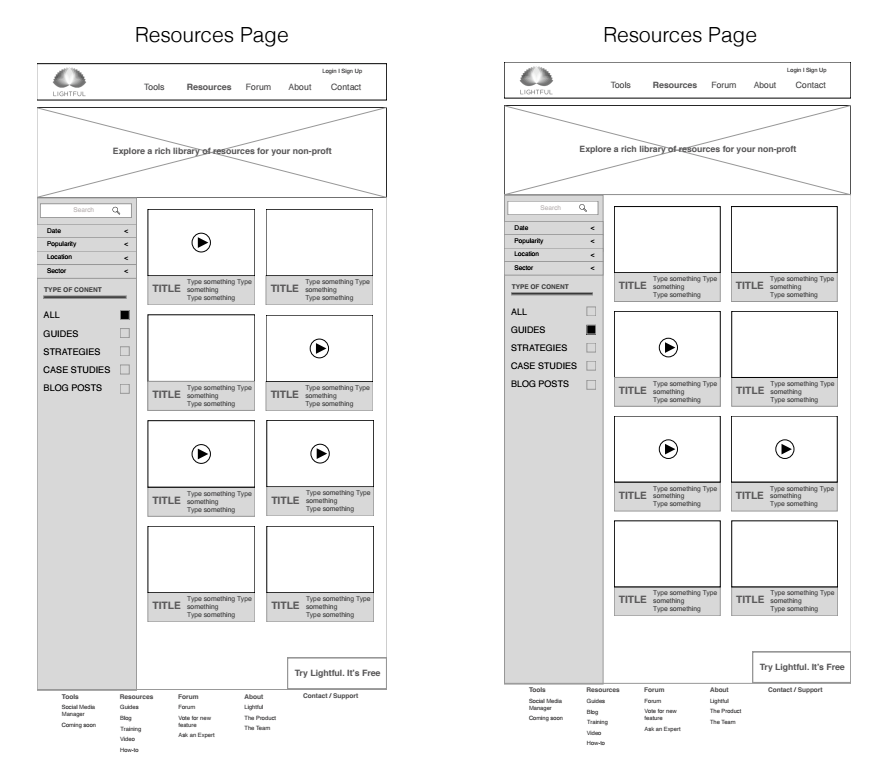
Our home page
our recommendations included
• The website shouldn’t be just a portal to a social management tool or a suite of tools, but also provide charity management personnel with learning resources (the Knowledge Base) and community support (a Forum) to drive and maintain interest to the website.
• It should provide clear and concise information about the benefits for non-profits of going ‘social first’ using stats and case studies.
• It would need to inform potential users as to exactly how the tool will help them in a quick and digestible fashion - this could be through use of video, for instance.
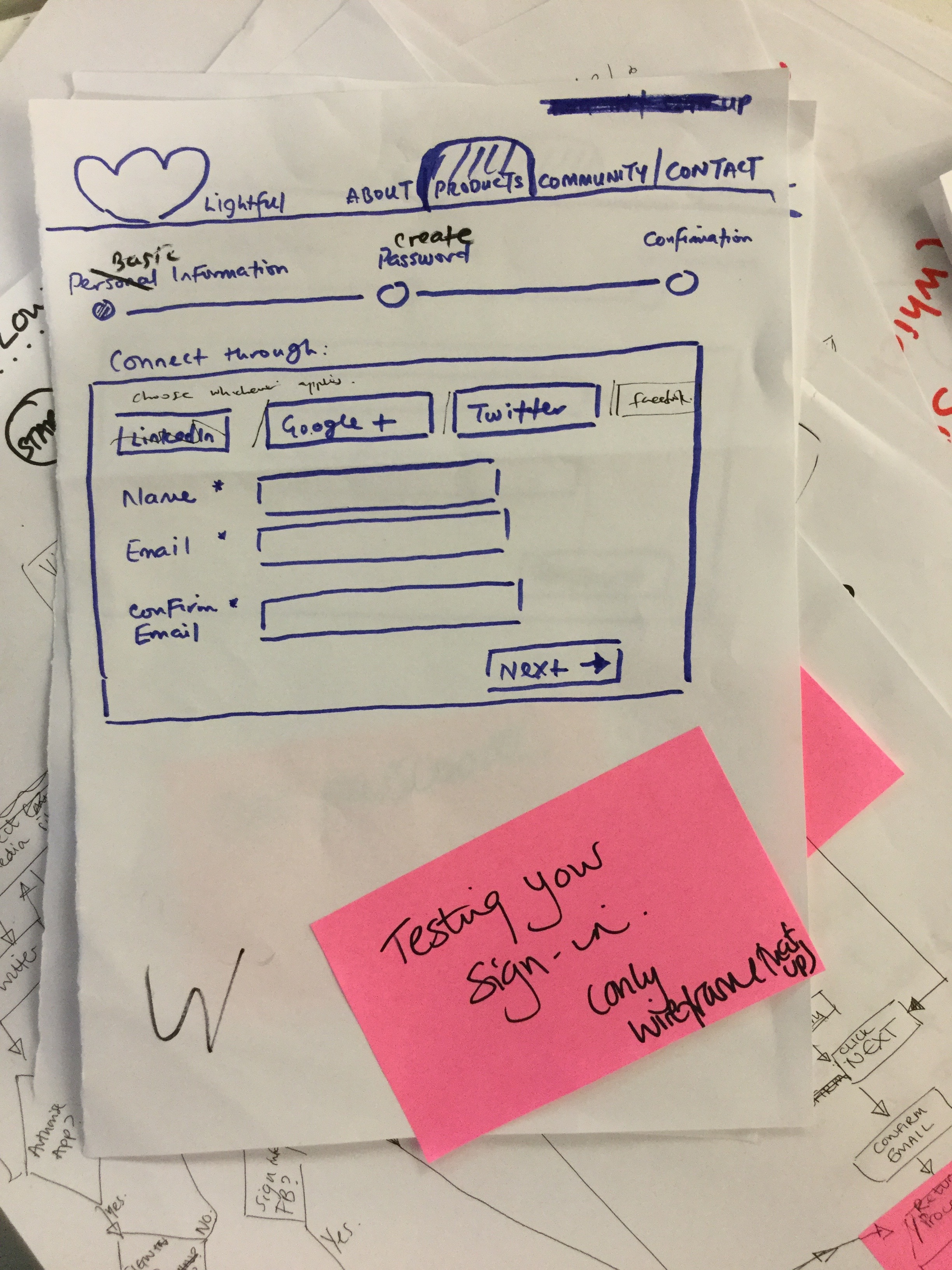
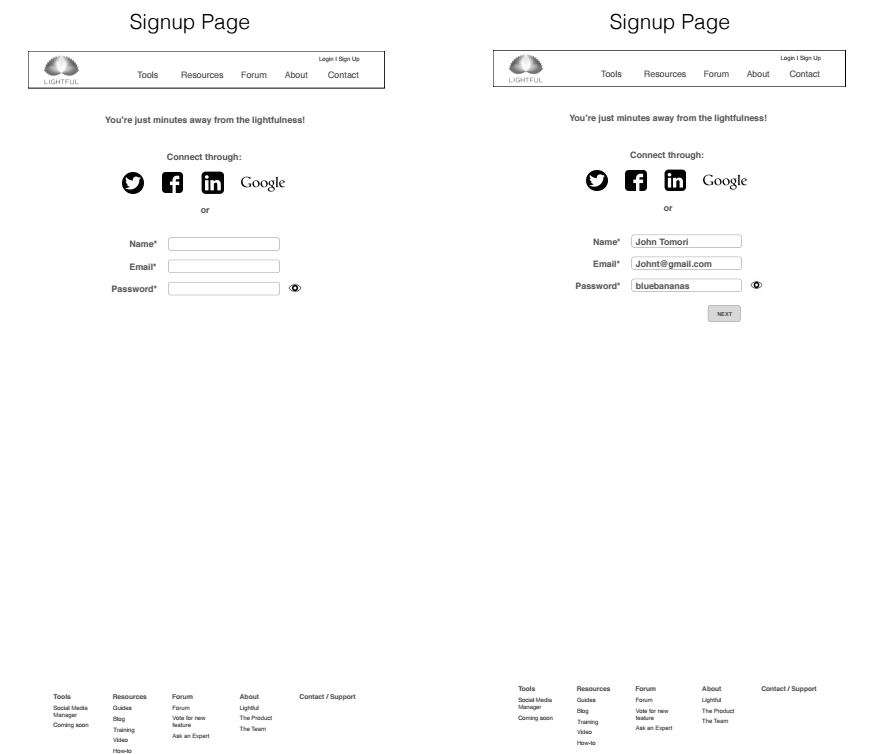
• Sign up should not require too much information from potential users so as to overwhelm them. Customisation should be encouraged following sign-up.
delivered solution
The prototype, after a presented to the client included a new banner image that mirrored the logo highlighting the social media management tool, and supported by the Knowledge Base and a Forum. It includes a simple sign-up process and a profile page, which would be customisable.
Delivered prototype of proposed Lightful website.